728x90
뷰 바인딩
- 레이아웃 XML 파일에 선언한 뷰 객체를 코드에서 쉽게 이용하는 방법
- 액티비티에서 findViewById() 함수를 이용하지 않고 레이아웃 XML 파일에 등록된 뷰 객체를 쉽게 사용할 수는 방법 제공
android {
...
viewBinding {
enabled = true
}
}
- 레이아웃 XML 파일에 등록된 뷰 객체를 포함하는 클래스가 자동으로 만들어짐
- 자동으로 만들어지는 클래스의 이름은 레이아웃 XML 파일명
- 글자를 대문자로 하고 밑줄(_)은 빼고 뒤에 오는 단어를 대문자로 만든 후 ‘Binding’을 추가
- activity_main.xml → ActivityMainBinding
- item_main.xml → ItemMainBinding
- 자동으로 만들어진 클래스의 inflate() 함수를 호출하면 바인딩 객체를 얻을 수 있습니다.
- 액티비티 화면 출력은 setContentView() 함수에 binding.root를 전달하면 됩니다.
뷰를 빌드시키는 요소를 가져와서 처리할 수 있도록 해주는 것
viewBinding {
enalbled = true
}build.gradle에 위 요소를 넣어주면 된다.
** 뷰로 객체를 만들어주세요..!
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
}
android {
compileSdk 31
defaultConfig {
applicationId "com.example.proapplication"
minSdk 21
targetSdk 33
versionCode 1
versionName "1.0"
testInstrumentationRunner "androidx.test.runner.AndroidJUnitRunner"
}
buildTypes {
release {
minifyEnabled false
proguardFiles getDefaultProguardFile('proguard-android-optimize.txt'), 'proguard-rules.pro'
}
}
compileOptions {
sourceCompatibility JavaVersion.VERSION_1_8
targetCompatibility JavaVersion.VERSION_1_8
}
kotlinOptions {
jvmTarget = '1.8'
}
viewBinding {
enalbled = true
}
}
dependencies {
implementation 'androidx.core:core-ktx:1.7.0'
implementation 'androidx.appcompat:appcompat:1.6.1'
implementation 'com.google.android.material:material:1.8.0'
implementation 'androidx.constraintlayout:constraintlayout:2.1.4'
testImplementation 'junit:junit:4.13.2'
androidTestImplementation 'androidx.test.ext:junit:1.1.5'
androidTestImplementation 'androidx.test.espresso:espresso-core:3.5.1'
}전체..
build.gradle의 android{...}중괄호 안에
viewBinding {
enabled = true
}추가한 후, Sync Now,
package com.example.proapplication1
import android.os.Bundle
import androidx.appcompat.app.AppCompatActivity
import com.example.proapplication1.databinding.ActivityMainBinding
class MainActivity : AppCompatActivity() {
private var mBinding: ActivityMainBinding? =null
private val binding get() = mBinding!!
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
//setContentView(R.layout.activity_main)
//setContentView(R.layout.activity_tuesday)
//setContentView(R.layout.activity_tuesday2)
mBinding = ActivityMainBinding.inflate(layoutInflater)
setContentView(binding.root)
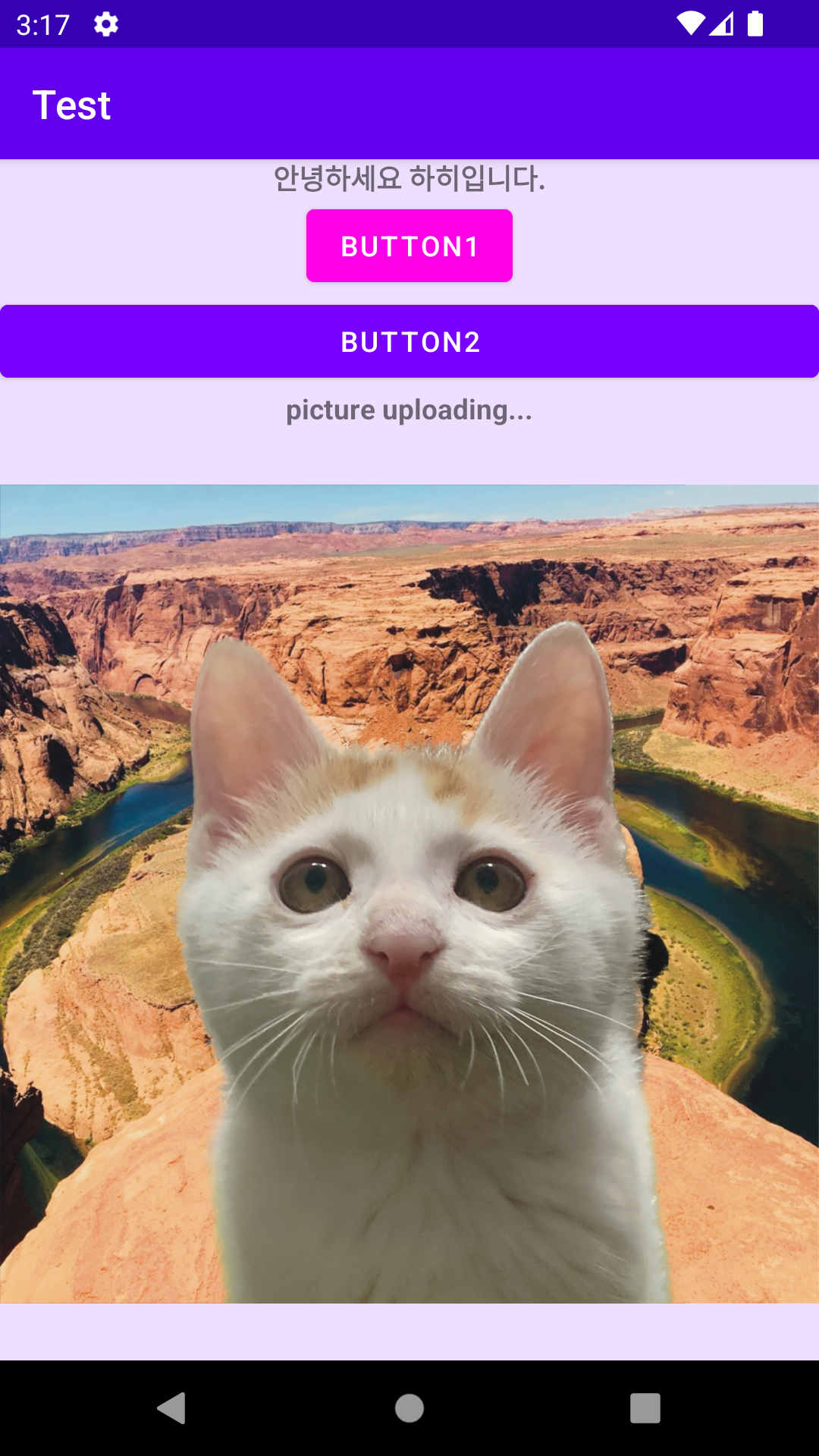
binding.tvMessage.setText("안녕하세요 하히입니다.")
}
override fun onDestroy() {
mBinding = null
super.onDestroy()
}
}MainActivity
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schmas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:gravity="center"
android:background="#EEDEFF"
tools:context=".MainActivity">
<TextView
android:id="@+id/tv_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Hello Hahee" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="BUTTON1"
android:backgroundTint="#FF00E6" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="BUTTON2"
android:backgroundTint="#7700FF" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="picture uploading..." />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mallang" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:text="Mallang, CAT, 한말랑" />
</LinearLayout>
activity_main.xml

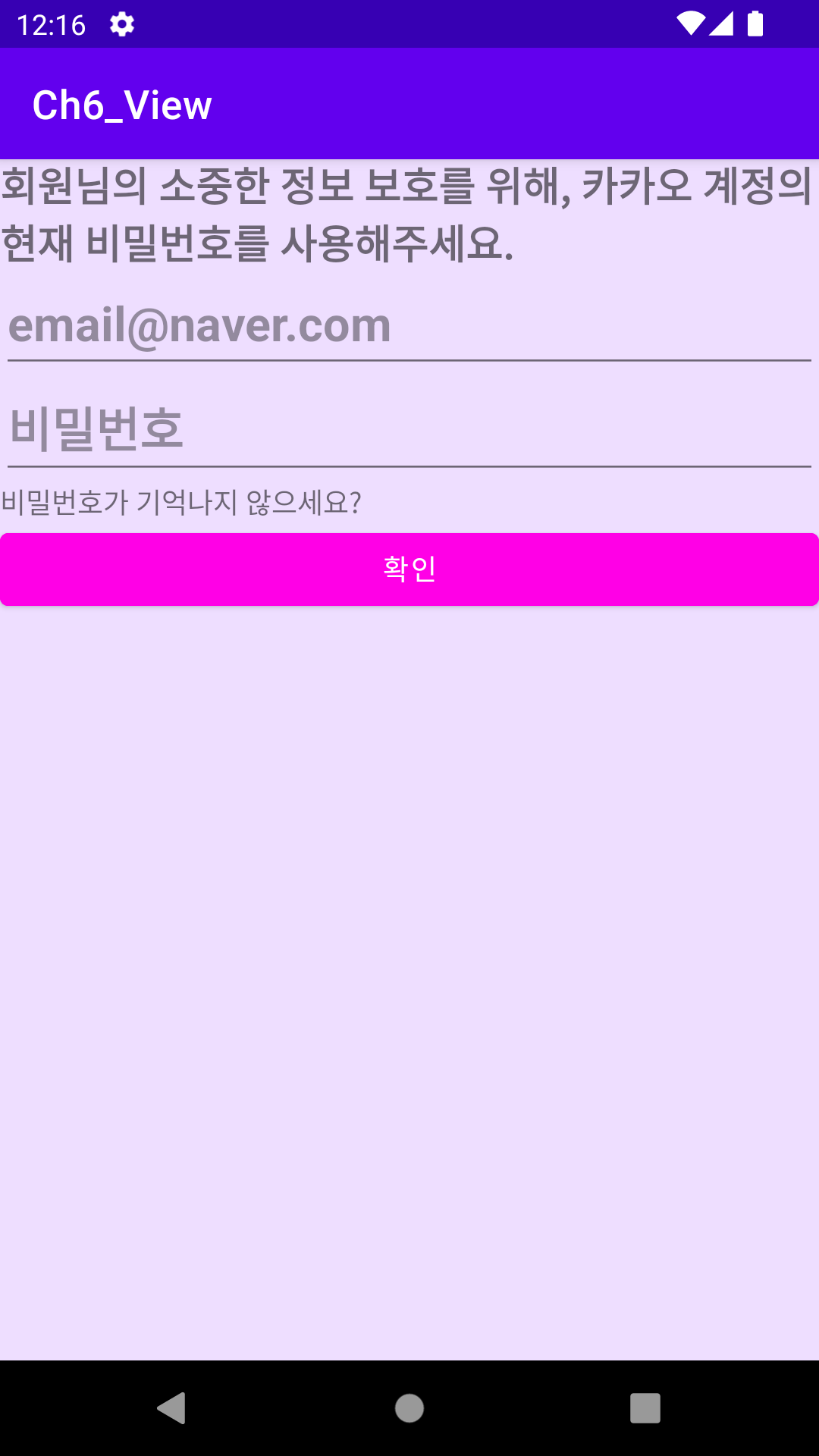
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schmas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#EEDEFF"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textStyle="bold"
android:textSize="20dp"
android:text="회원님의 소중한 정보 보호를 위해, 카카오 계정의 현재 비밀번호를 사용해주세요." />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/email"
android:textStyle="bold"
android:textSize="24dp"
android:inputType="textUri"
android:hint="email@naver.com" />
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/pwd"
android:textStyle="bold"
android:textSize="24dp"
android:inputType="textPassword"
android:hint="비밀번호" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="비밀번호가 기억나지 않으세요?" />
<Button
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="확인"
android:backgroundTint="#FF00E6" />
</LinearLayout>

728x90
'Mobile > Android Studio' 카테고리의 다른 글
| 안드로이드 #6 : 전화걸기 화면에서 숫자누르기, back버튼, #(리셋) 기능 추가(이벤트 실습) 230303 (0) | 2023.03.03 |
|---|---|
| 안드로이드 #5 : 전화걸기 화면 만들어보기(레이아웃 실습) 230303 (0) | 2023.03.03 |
| 안드로이드 #4 : 레이아웃 230302 (0) | 2023.03.03 |
| 안드로이드 #2 : 뷰 클래스(TextView, ImageView, EditText, CheckBox, RadioButton, Button) 230228 (0) | 2023.02.28 |
| 안드로이드 #1 : 안드로이드 기초, 기본설정, 출력해보기 230227 (0) | 2023.02.27 |




댓글