728x90
console.log()
<script>
console.log("안녕하세요".length)
console.log("자바스크립트".length)
console.log("".length)
</script>

크롬 브라우저로 실행시키면 나오는 화면이다.
console.log 실행문만 있으면 화면에는 아무것도 나오지 않는다.
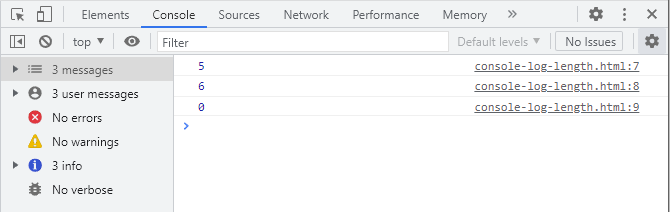
F12 를 눌러 Console창으로 가서 해당사항을 확인할 수 있다.
alert()
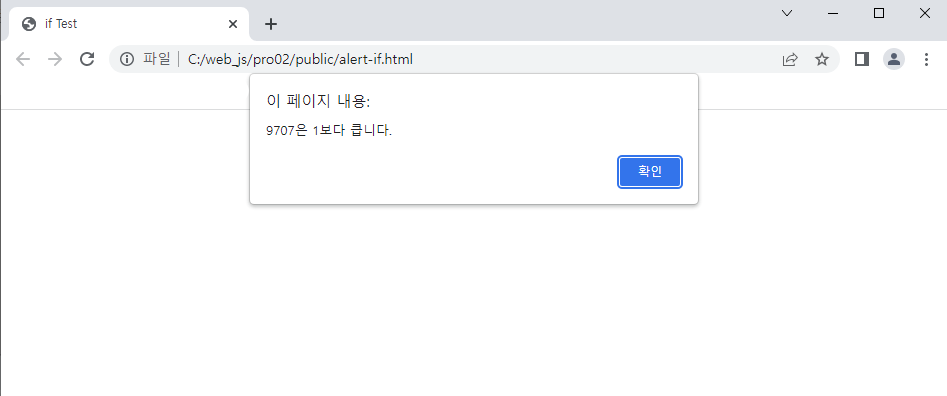
다음은 alert() 함수를 사용해 비교 연산자를 alert창으로 출력한 예제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>if Test</title>
<script>
if (9707 < 1) {
alert("9707은 1보다 작습니다.")
}
if (9707 > 1) {
alert("9707은 1보다 큽니다.")
}
</script>
</head>
<body>
</body>
</html>
document.write()
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Composite substitution operator Test</title>
<script>
// 변수를 선언합니다.
let list=""
// 연산자를 사용합니다.
list += "<ul>"
list += " <li>Hello</li>"
list += " <li>JavaScript..!</li>"
list += "</ul>"
// 문서에 출력합니다.
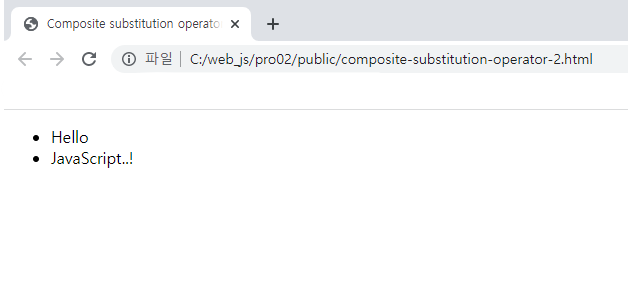
document.write(list)
</script>
</head>
<body>
</body>
</html>
여기서 list는 참조변수가 된다.
confirm()
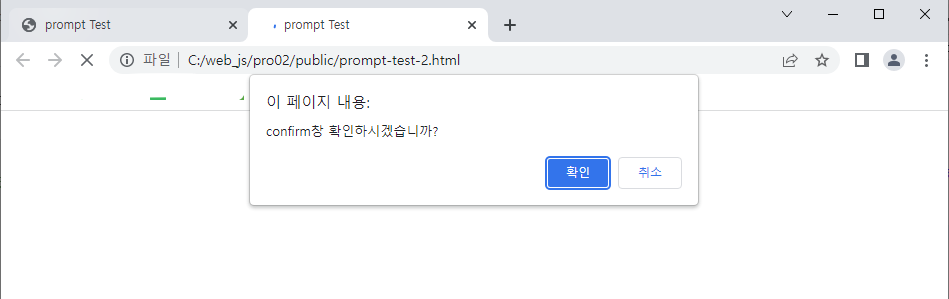
confirm()함수는 prompt()함수와 비슷한 형태로 사용된다.
사용자에게 확인을 요구하는 메세지 창이 출력된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>prompt Test</title>
<script>
// 상수 선언
const input = confirm('confirm창 확인하시겠습니까?')
// 출력
alert(input)
</script>
</head>
<body>
</body>
</html>
728x90
'JavaScript' 카테고리의 다른 글
| 자바스크립트#05 : 함수 (0) | 2022.12.15 |
|---|---|
| 자바스크립트#04 : 반복문 (0) | 2022.12.14 |
| 자바스크립트#03 : 조건문 (0) | 2022.12.13 |
| 자바스크립트#02 : 자료, 변수 (0) | 2022.12.12 |
| 자바스크립트#01 : 초기 개발환경 및 기본 용어 (0) | 2022.12.12 |


댓글