기본 자료형
자료(data) : 프로그램이 처리하는 모든 것
자료형 : 자료를 형태에 따라 나눈 것 - 자바스크립트는 number, string, Boolean으로 나뉨
문자열 자료형 : 자바스크립트의 경우 작은따옴표, 큰따옴표 2가지 방법으로 문자열 생성 가능
문자 선택 연산자 : 문자열 내부의 문자 하나를 선택 (자바와 다르게 쉼표(,)를 사용하지 않으니 주의).
<script>
console.log("안녕하세요"[2])
</script>=> "하" 가 출력된다.
문자열 길이 구하기
.length를 사용하여 문자열 길이를 구할 수 있음
<script>
console.log("안녕하세요".length)
console.log("자바스크립트".length)
console.log("".length)
</script>
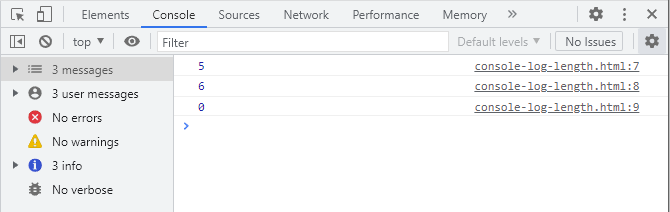
크롬 브라우저로 실행시키면 나오는 화면이다.
console.log 실행문만 있으면 화면에는 아무것도 나오지 않는다.
F12 를 눌러 Console창으로 가서 해당사항을 확인할 수 있다.

"안녕하세요"는 5, "자바스크립트"는 6, "" 빈문자열은 0으로 길이가 나오는 것을 확인했다.
bool 자료형과 비교연산자
참과 거짓을 표현할 때 사용되는 자료형.
bool 비교 연산자에서 특이한 연산자가 있다. 다른 언어들과 다르게
자바스크립트에서는 양쪽이 같다 다르다는 ===, !== 연산자로 사용한다. (다른 언어에서 =이 하나씩 더 붙는다.)
나머지 비교 연산자 >, <, >=, <= 는 동일하게 사용된다.
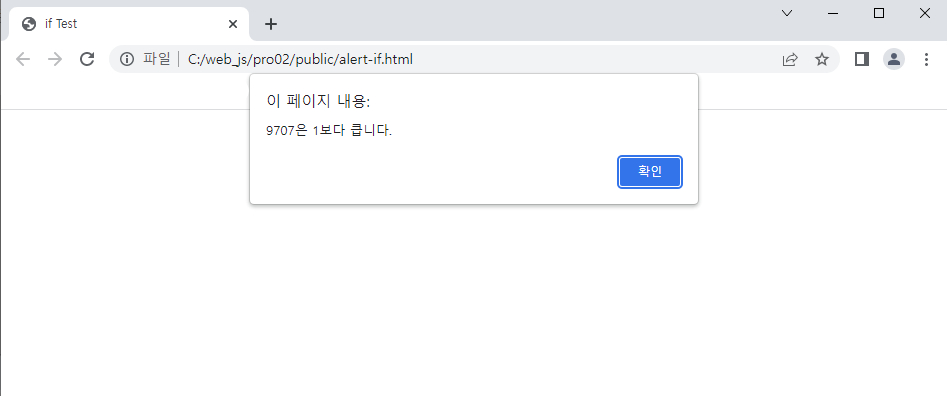
다음은 alert() 함수를 사용해 비교 연산자를 alert창으로 출력한 예제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>if Test</title>
<script>
if (9707 < 1) {
alert("9707은 1보다 작습니다.")
}
if (9707 > 1) {
alert("9707은 1보다 큽니다.")
}
</script>
</head>
<body>
</body>
</html>
alert창은 위 사진과 같이 팝업창처럼 실행이 된다.
비교 연산자 연산 결과 또한 확인할 수 있다.
typeof 연산자
자료형 검사
결과로 string, number, boolean, undefined, function, object, symbol, bigint 총 8가지 중 하나를 출력한다.
undefined 형
상수와 변수로 선언하지 않은 식별자.
값이 없는 변수.
간단히 말해 무슨 형인지 모를 때 사용되는 형이다.
반환할 값이 없을 때 사용된다.
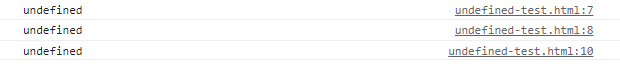
다음은 undefined형의 예제이다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>undefined Test</title>
<script>
console.log(typeof(abc))
console.log(typeof(식별자))
let a
console.log(typeof(a))
</script>
</head>
<body>
</body>
</html>
const 상수
다시 수정을 하지 못하는 값.
const 이름 = 값 으로 선언을 해주어야 한다.
변수
자바스크립트에서 변수는 var, let, const(상수)로 선언. (속성 키워드가 아님!)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>Type Test</title>
<script>
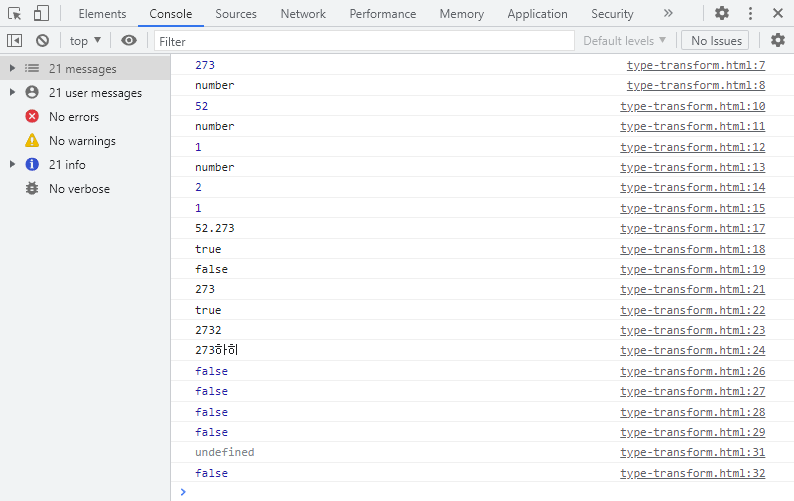
console.log(Number("273"))
console.log(typeof (Number("273")))
console.log("52" - 0)
console.log(typeof ("52" - 0))
console.log(true - 0)
console.log(typeof (true - 0))
console.log(1 + true)
console.log(1 + false)
console.log(String(52.273))
console.log(String(true))
console.log(String(false))
console.log(273 + "")
console.log(true + "")
console.log(273 + "2")
console.log(273 + "하히")
console.log(Boolean(0))
console.log(Boolean(NaN))
console.log(Boolean(""))
console.log(Boolean(null))
let b
console.log(b)
console.log(Boolean(b))
</script>
</head>
<body>
</body>
</html>
prompt()
문자열 입력
prompt(메세지 문자열, 기본 입력 문자열)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>prompt Test</title>
<script>
// 상수 선언
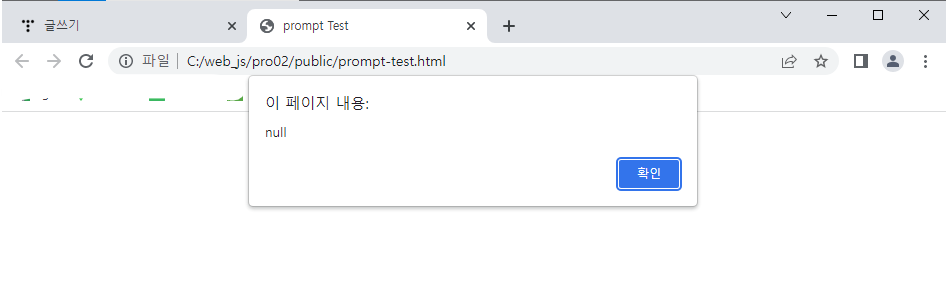
const input = prompt('message', '_default')
// 출력
alert(input)
</script>
</head>
<body>
</body>
</html>
prompt 함수는 사용자로부터 내용을 입력받아서 사용한다.
confirm()
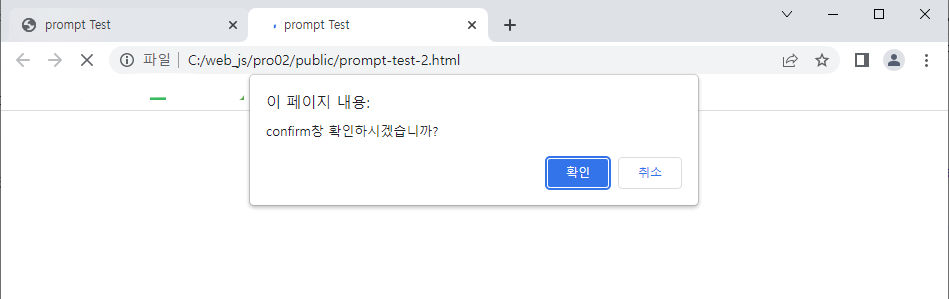
confirm()함수는 prompt()함수와 비슷한 형태로 사용된다.
사용자에게 확인을 요구하는 메세지 창이 출력된다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>prompt Test</title>
<script>
// 상수 선언
const input = confirm('confirm창 확인하시겠습니까?')
// 출력
alert(input)
</script>
</head>
<body>
</body>
</html>
자료형 변환
숫자 자료형으로 변환 : Number("9707")
typeof(Number("9707")) 결과 : "number"
문자열 자료형으로 변환 : String(97.07) 결과 : "97.07"
부울 자료형으로 변환 : Boolean(0) 결과 : fasle
Boolean(Nan) 결과 : false
Boolean("") 결과 : false
Boolean(null) 결과 : false
Boolean(변수) 결과 : false
논리부정연산자(!)를 사용해서 다른 자료형을 불 자료형으로 변환.
bool이 아닌 다른 자료에 논리부정연산자를 2번 사용하면 bool자료형으로 변환된다.
${ } 표현언어로 구구단 2단 출력해보기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>구구단 2단 Test</title>
<script>
// 숫자 입력
var data1 = 1
var result
// 출력
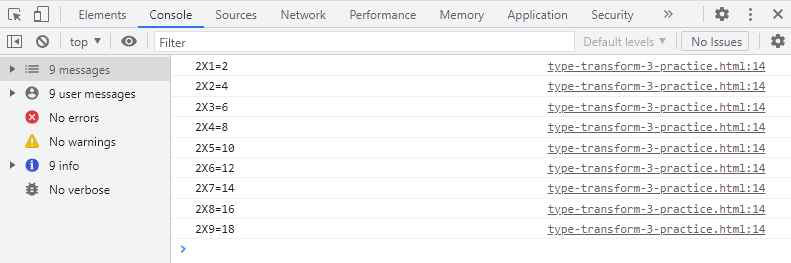
for(data1=1; data1<10; data1++) {
result = 2 * data1
console.log(`2X${data1}=${result}`)
}
</script>
</head>
<body>
</body>
</html>
여기서 ${}표현언어를 템플릿 리터럴이라고 하는데,
큰따옴표나 작은따옴표가 아닌 백틱(`) (억음부호)(키보드에서 1 좌측키)으로 문자를 감싸서 사용한다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>type transform Test</title>
<script>
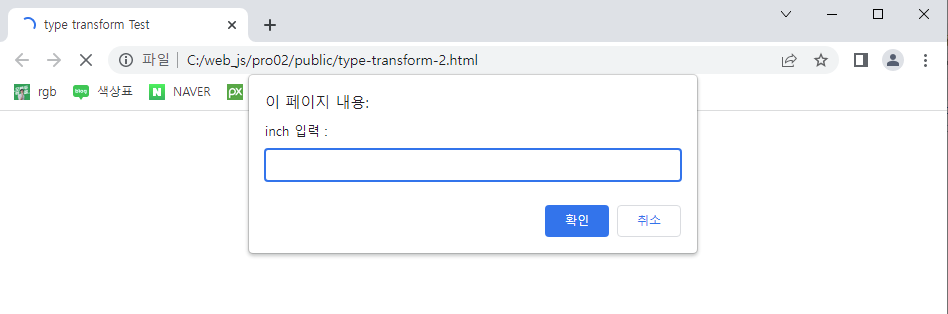
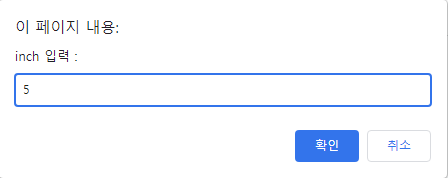
const rawInput = prompt("inch 입력 : ")
const inch = Number(rawInput)
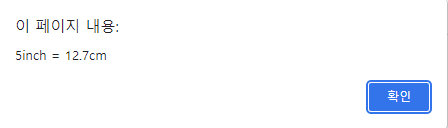
const cm = inch * 2.54
// 출력
alert(`${inch}inch = ${cm}cm`)
</script>
</head>
<body>
</body>
</html>


이렇게 alert()함수로 템플릿리터럴이 잘 변환되어 출력되는 것을 확인해보았다.
출처 : 혼자 공부하는 자바스크립트 (윤인성)
'JavaScript' 카테고리의 다른 글
| 자바스크립트#05 : 함수 (0) | 2022.12.15 |
|---|---|
| 자바스크립트#04 : 반복문 (0) | 2022.12.14 |
| 자바스크립트#03 : 조건문 (0) | 2022.12.13 |
| 자바스크립트 : 출력 형태 (0) | 2022.12.12 |
| 자바스크립트#01 : 초기 개발환경 및 기본 용어 (0) | 2022.12.12 |


댓글