배열 (array)
여러 자료를 묶어서 활용할 수 있는 특수한 자료
참조 변수에 넣어서 처리한다. (배열의 참조변수는 상수! 따라서 const 처리 해줄것!)
자바스크립트의 배열은 '자료구조-배열'이 아닌 '자료구조-리스트'로 이해하면 된다.
기존 문법의 배열은 모든 공간이 같은 자료형을 갖고 있어야 하지만,
자바스크립트의 배열은 다양한 형태의 데이터를 배열에 넣을 수 있다.
심지어 함수까지도 넣을 수 있다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>array</title>
<script>
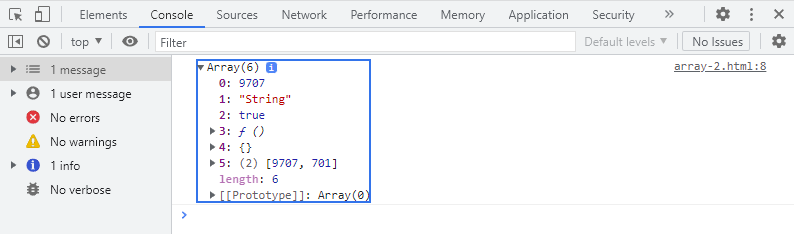
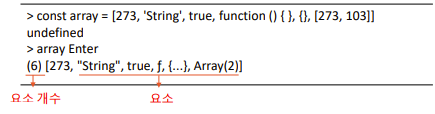
const array = [ 9707, 'String', true, function() {}, {}, [ 9707, 701 ] ]
console.log(array)
</script>
</head>
<body>
</body>
</html>
아래 사진과 같이 배열의 요소갯수와 함께 요소가 나타난다.

인덱스
배열 인덱스는 다른 언어와 마찬가지로 0부터 시작한다.
배열 요소 개수
배열.length
배열 요소 추가
1. 배열 뒷부분에 요소 추가 : .push("요소")
<script>
const todos = [ "자바공부", "HTML공부", "자바스크립트공부" ]
console.log(todos)
todos.push("시험준비")
console.log(todos)
todos.push("코딩하기")
console.log(todos)
</script>처음 todos는 삭제되고 가장 최근의 새로 생성된 todos가 새로 생성된 것!
2. 인덱스 사용
<script>
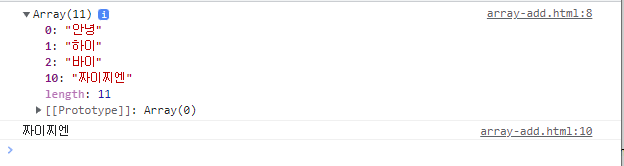
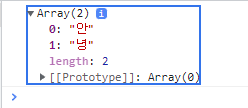
const hellos = [ "안녕", "하이", "바이" ]
console.log(hellos)
hellos[10] = "짜이찌엔"
console.log(hellos[10])
</script>배열 10번째 인덱스에 짜이찌엔을 추가

3. 배열 특정 위치에 요소 추가
배열.splice(추가할 위치의 인덱스, 추가할 위치의 마지막 인덱스, 요소)
<script>
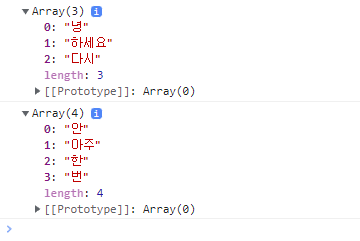
const welcome = [ "안", "녕", "하세요", "다시", "한", "번" ]
console.log(welcome.splice(1, 3, "아주"))
console.log(welcome)
</script>
배열 요소 제거
1. 인덱스로 요소 제거
.splice(인덱스, 제거할 갯수)
<script>
const welcome = [ "안", "녕", "하세요" ]
welcome.splice(2, 1)
console.log(welcome)
</script>
여기서 welcome.splice(2, 1) : 제거된 요소가 배열로 리턴된다.
따라서 welcome.splice(2, 1)을 로그로 내보내면 ["하세요"]가 리턴된다.
2. 값으로 요소 제거
const 인덱스 = 배열.indexOf(요소)
배열.splice(인덱스, 1)
<script>
const welcome = [ "안", "녕", "하세요" ]
const index = welcome.indexOf("하세요")
console.log(index)
welcome.splice(index, 1)
console.log(welcome)
console.log(welcome.indexOf("하세요"))
</script>
여기서 배열에 없는 값의 인덱스는 -1로 리턴된다.
for 반복문
일반적인 for문
for in 반복문
인덱스 번호로 for문 실행
코드의 양이 어느 정도 있어 하나하나 입력하기 힘든 경우에 코드블록을 사용
for(const 반복변수 in 배열(/객체)) { }
<script>
const todos = [ "자바공부", "HTML공부", "자바스크립트공부" ]
for ( const i in todos) {
console.log(`${i}번째 할 일 : ${todos[i]}`)
}
</script>
for of 반복문
요소의 값을 반복할 때 사용
반복 변수에 요소의 값이 들어간다.
for(const 반복변수(요소의 값) in 배열(/객체)) { }
<script>
const todos = [ "자바공부", "HTML공부", "자바스크립트공부" ]
for ( const todo of todos) {
console.log(`오늘의 할 일 : ${todo}`)
}
</script>
for문 - 정확한 반복횟수가 있을 때 사용
횟수를 기준으로 반복할 때
간결하게 구현할 때
while문 - 조건을 만족할 때 사용
조건에 큰 비중이 있을 때
특정 시간 동안 어떤 데이터를 받을 때
배열에서 어떠한 요소가 완전히 제거될 때까지
while 반복문
일반적인 while문
불 표현식이 true면 계속해서 문장을 실행
무한루프는 좋지 않다.
continue 키워드
반복문 안의 반복 작업을 멈추고 반복문의 처음으로 돌아가 다음 반복 작업을 진행
break 키워드
switch 조건문이나 반복문을 벗어날 때 사용
출처 : 혼자 공부하는 자바스크립트 (윤인성)
'JavaScript' 카테고리의 다른 글
| 자바스크립트#06 : 객체 (0) | 2022.12.16 |
|---|---|
| 자바스크립트#05 : 함수 (0) | 2022.12.15 |
| 자바스크립트#03 : 조건문 (0) | 2022.12.13 |
| 자바스크립트 : 출력 형태 (0) | 2022.12.12 |
| 자바스크립트#02 : 자료, 변수 (0) | 2022.12.12 |



댓글