CSS에서 구글 웹 폰트를 지정하여 사용하는 방법이다.
구글 폰트의 주소는 포스트 하단에 추가하였다.
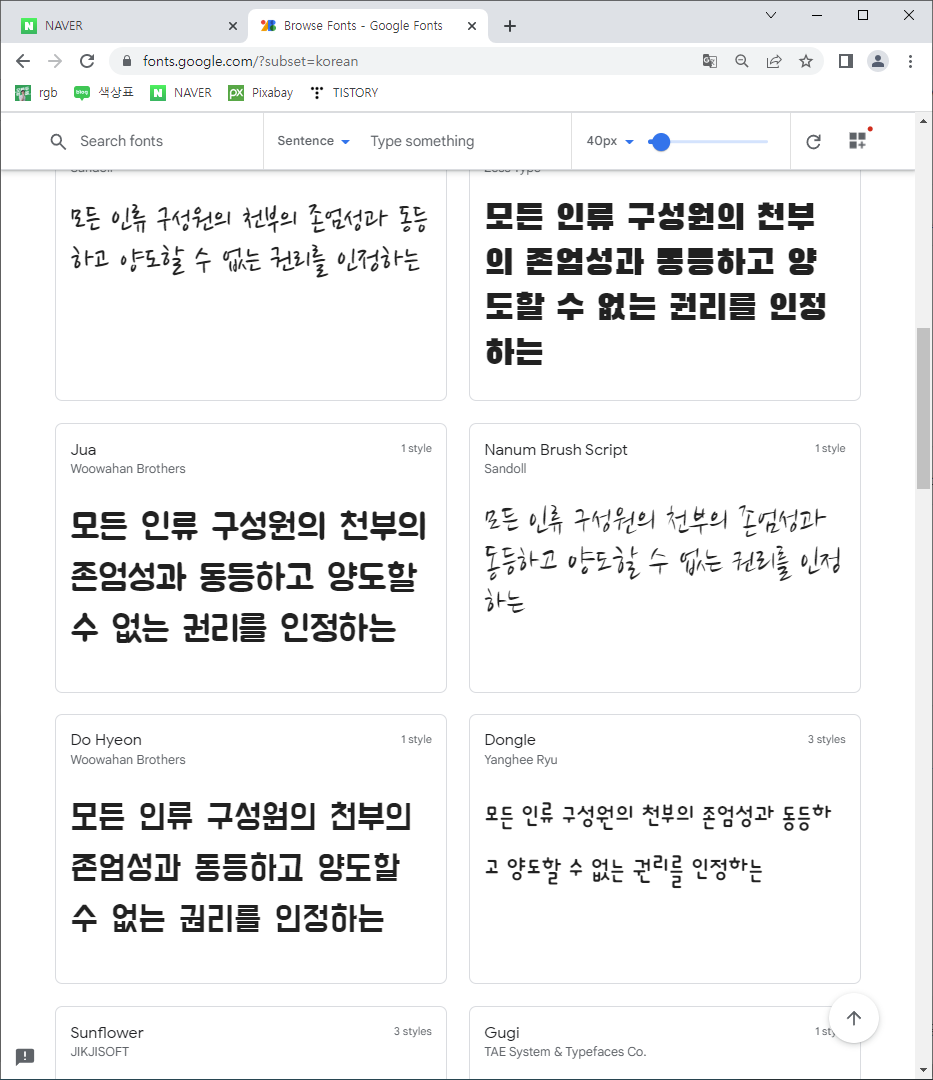
구글 폰트 사이트로 들어간다.
여기서 원하는 글꼴(폰트)를 고른 후, 선택한다.

나는 Nanum Brush Script를 선택하였다.

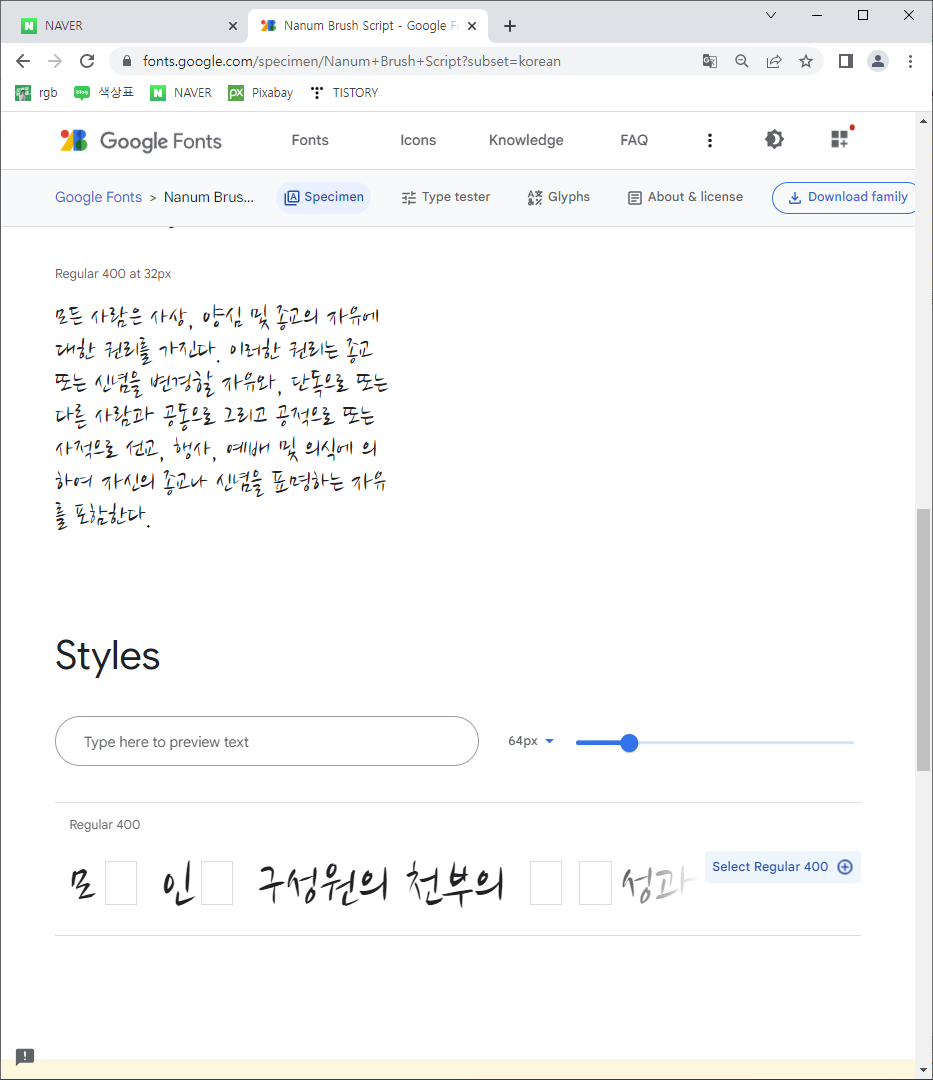
밑으로 스크롤하면

우측하단에 Select Regular 400 + 가 있다.
클릭한다.

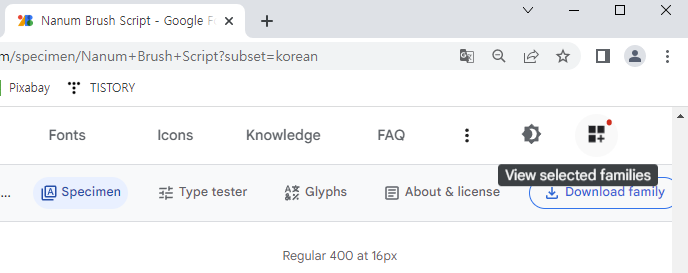
클릭하고 난 후,
우측 상단에 빨간색 동그라미로 표시되어 있는 "View selected families"를 클릭한다.

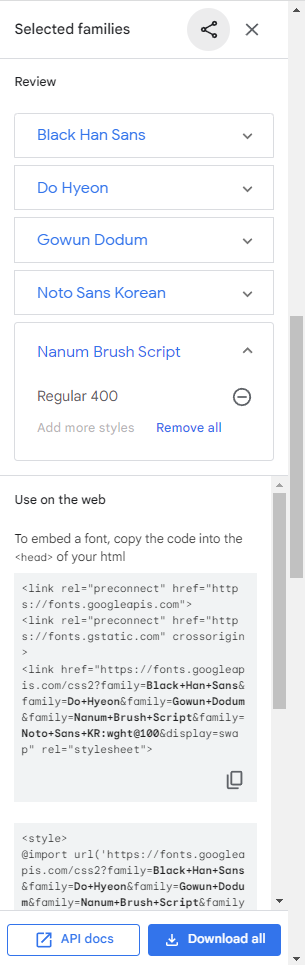
우측에 지금까지 내가 select한 글꼴들의 import문과 링크가 나온다.
<link ... >의 href 형식이던지 @import 문이던지
원하는 것을 선택한 후, 코드에 붙여넣기 하면된다.
나는 import문을 복사해서 사용했다 .

그리고 사용할 수 있는 CSS 코드가 나온다.

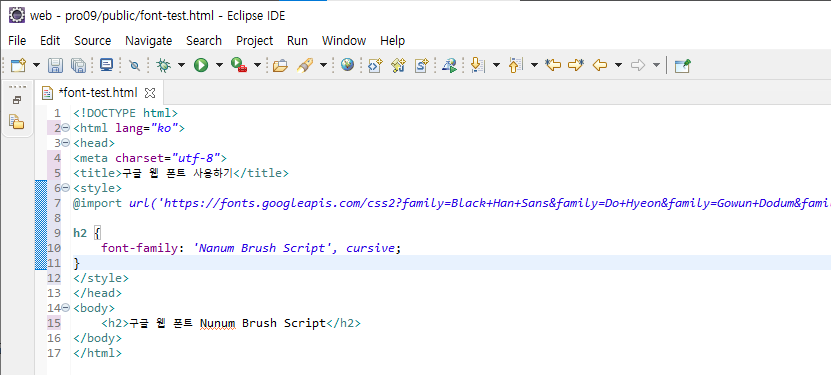
위에서 다운받은 'Nanum Brush Script'를 사용해보겠다.

import 문은 글꼴이 많아서 잘렸다.
h2태그에 선택한 나눔 브러쉬 스크립트 폰트를 적용하였다.
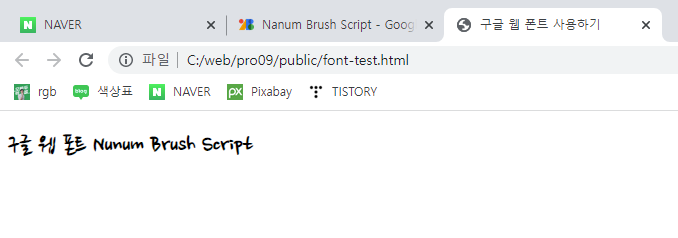
크롬 브라우저로 실행시켜 준다.

잘 적용되어 출력되었다.

구글 폰트 주소 : https://fonts.google.com/
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
구글 폰트(Korean) 주소 : https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
지금까지 선택한 구글폰트
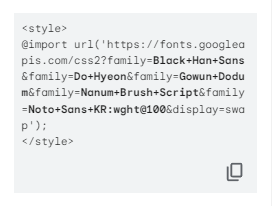
To embed a font, copy the code into the <head> of your html
@import url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Do+Hyeon&family=Gowun+Dodum&family=Nanum+Brush+Script&family=Noto+Sans+KR:wght@100&display=swap');
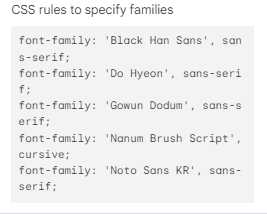
CSS rules to specify families
- font-family: 'Black Han Sans', sans-serif;
- font-family: 'Do Hyeon', sans-serif;
- font-family: 'Gowun Dodum', sans-serif;
- font-family: 'Nanum Brush Script', cursive;
- font-family: 'Noto Sans KR', sans-serif;
- font-family: 'Nanum Gothic Coding', monospace;
'HTML5 & CSS3' 카테고리의 다른 글
| HTML & CSS : 버튼 만들어보기 실습 (0) | 2022.12.13 |
|---|---|
| HTML & CSS #04 : 폼, input태그 (0) | 2022.12.13 |
| HTML & CSS #03 : 이미지 & 하이퍼링크 (0) | 2022.12.13 |
| HTML & CSS #02 : text (0) | 2022.12.13 |
| HTML & CSS #01 : 기본 (0) | 2022.12.13 |

댓글