폼(form) : 사용자가 웹 사이트로 정보를 보낼 수 있는 모든 요소
이런 작업은 데이터베이스를 기반으로 한다.
<form> 태그
<form>과 </form> 사이에 여러가지 폼 요소를 삽입하여 사용
method 속성 : 사용자가 입력한 내용을 서버로 어떻게 넘겨줄지 지정하는 속성으로 get과 post 가 속성값으로 있다.
name 속성 : 폼의 이름을 지정하는 속성.
action 속성 : 폼 태그 안의 내용들을 처리해줄 서버 상의 프로그램을 지정
target 속성 : 지정한 스크립트 파일을 다른 위치에 열도록 지정
<label> 태그
폼 요소에 레이블(텍스트)를 붙이는 태그이다.
라디오 버튼이나 체크 박스에서 레이블 부분을 클릭해도 해당 버튼이 선택된다.
<fieldset> 태그
폼 요소를 그룹으로 묶는 태그
table태그의 tr태그처럼 묶어주는 태그이다.
<legend> 태그
그룹으로 묶는 구역에 제목을 붙이는 태그

위 사진에서 legend 태그로 묶은 부분은 "개인 정보"이다.
<input> 태그
사용자가 입력하는 대부분
입력하는 내용은 type속성으로 지정
id 속성 : 여러 번 사용된 폼 요소를 구분하기 우히ㅏ여 사용되며, css에서 이를 활용해 다른 형태로 꾸밀 수 있다.

여기서 text는 간단한 데이터를 넣을 때 사용
email은 ~~~~@~~~~의 형식
password는 값이 ****의 형태로 입력됨
number는 combo box로 생각
checkbox는 다중선택
radio는 1개 선택
submit은 서버 전송 버튼을 넣는 유형
text필드와 passwor필드에는 name(이름지정), size(텍스트 필드의 길이를 지정), value(표시될 때 텍스트 필드에 표시될 내용, text필드만 해당), maxlength(입력할 수 있는 최대 문자 개수 지정)의 속성이 있다.
autofocus : 페이지를 불러오자마자 원하는 폼 요소에 마우스 커서 표시
placeholder ; 입력란에 표시하는 힌트. 필드를 클릭하면 사라진다.
readonly : 내용을 보기만하고 입력할 수 없음 (속성값없이 그냥 readonly라고 쓰면 된다.)
required : 필수 필드 체크(속성값 없이 그냥 required 라고 쓰면 된다.)
size, min, max, minlength, maxlength
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>웹 폼</title>
<style>
label {
font-size: 14px;
line-height: 25px;
}
label em {
color: red;
font-weight: 800;
}
</style>
</head>
<body>
<form>
<fieldset>
<label>아이디 : <input type="text" id="user_id" size="10"></label>
<label><em>비밀번호 : </em><input type="password" id="user_pw"
size="10"></label> <input type="submit" value="로그인">
</fieldset>
</form>
</body>
</html>


input태그랑 label태그는 인라인 특징을 갖는다.(가로로 위치가 설정되어 나열됨)

id 속성을 호출할 때는 #id이름
class 속성을 호출할 때는 .class이름
<select>태그 안은 각각 <option>으로 이루어진다.
option에 속성으로 selected를 표기하면 처음 선택값으로 지정된다.
<optgroup>으로 <option>묶을 수 있다.
<option>태그에는 value 속성으로 벡엔드에서 사용하는 값(field) 부여해주는 것이 좋다.
<select>외 <datalist>로 사용해도 된다. <datalist>안도 <option>으로 목록을 구성한다.
<textarea> : 텍스트 영역. 여러 줄의 텍스트를 입력
<button> : 다양한 형태의 버튼 삽입. (submit-폼을 서버로 전송, reset-초기화)
<output> : 계산 결과를 브라우저에 표시.
<progress> : 작업 진행 상태를 브라우저에 표시 (단위 없음)
<meter> : 전체 크기 중 얼마나 차지하는지 표현. (min(기본0), max(기본1), value, low, high, optimum(적당값지정))
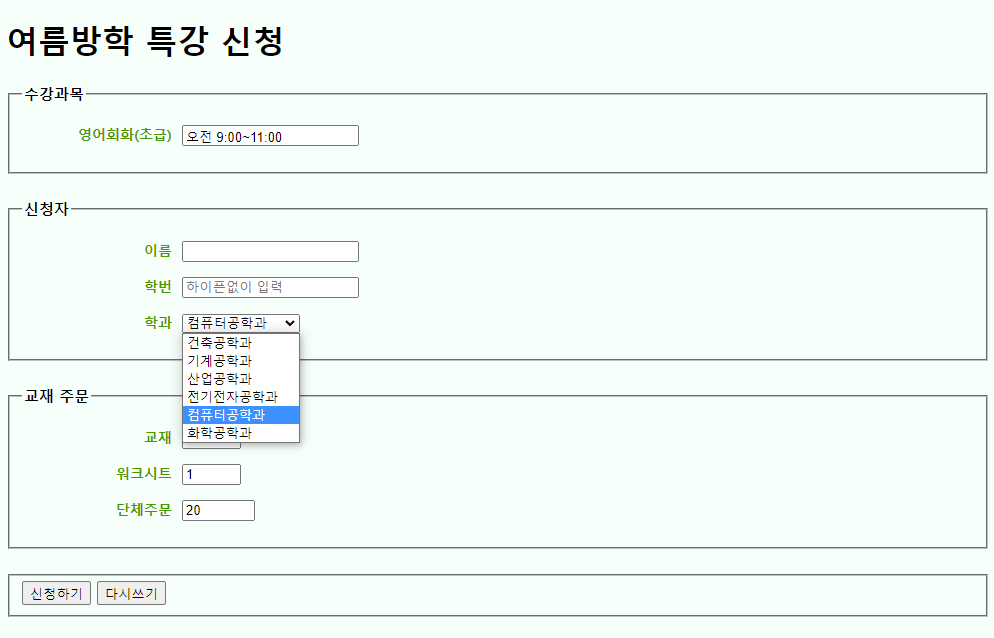
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>웹 폼</title>
<style>
body {
background-color: #f5fffa;
}
form fieldset {
margin-bottom: 25px;
}
form legend {
font-size: 15px;
font-weight: 600;
}
form label.reg {
font-size: 14px;
width: 110px;
color: #390;
font-weight: bold;
float: left;
text-align: right;
margin-right: 10px;
}
form ul li {
list-style: none;
margin: 15px 0;
font-size: 14px;
}
#member, #stuffs {
width: 50px;
}
</style>
</head>
<body>
<h1>여름방학 특강 신청</h1>
<form>
<fieldset id="subject">
<legend>수강과목</legend>
<ul>
<li><label class="reg" for="subj">영어회화(초급)</label> <input
type="text" id="subj" value="오전 9:00~11:00" readonly></li>
</ul>
</fieldset>
<fieldset id="register">
<legend>신청자</legend>
<ul>
<li><label class="reg" for="uname">이름</label> <input
type="text" id="uname" autofocus required></li>
<li><label class="reg" for="uid">학번</label> <input type="text"
id="uid" placeholder="하이픈없이 입력" maxlength="8" required></li>
<li><label class="reg" for="uclass">학과</label> <select
id="uclass">
<option value="archi">건축공학과</option>
<option value="mechanic">기계공학과</option>
<option value="indust">산업공학과</option>
<option value="elec">전기전자공학과</option>
<option value="computer" selected>컴퓨터공학과</option>
<option value="chemical">화학공학과</option>
</select></li>
</ul>
</fieldset>
<fieldset>
<legend>교재 주문</legend>
<ul>
<li><label class="reg" for="book">교재</label> <input
type="number" id="book" value="1" min="1" max="3"></li>
<li><label class="reg" for="wsheet">워크시트</label> <input
type="number" id="wsheet" value="1" min="1" max="3"></li>
<li><label class="reg" for="group">단체주문</label> <input
type="number" id="group" value="10" min="10" max="100" step="10">
</li>
</ul>
</fieldset>
<fieldset>
<button type="submit" value="submit">신청하기</button>
<button type="reset" value="reset">다시쓰기</button>
</fieldset>
</form>
</body>
</html>
label태그의 for속성은 input태그의 id속성값과 일치시키면 된다.
출처 : Do it! HTML5 + CSS3 웹 표준의 정석 (고경희)
사진 출처 : Pixabay
'HTML5 & CSS3' 카테고리의 다른 글
| HTML & CSS : 산술연산 계산기 만들기 (0) | 2022.12.13 |
|---|---|
| HTML & CSS : 버튼 만들어보기 실습 (0) | 2022.12.13 |
| HTML & CSS #03 : 이미지 & 하이퍼링크 (0) | 2022.12.13 |
| HTML & CSS #02 : text (0) | 2022.12.13 |
| HTML & CSS #01 : 기본 (0) | 2022.12.13 |


댓글