728x90
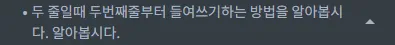
두번째 줄부터 들여쓰기하기
- 기존에는 줄이 넘어가도 들여쓰기 없이 첫줄과 동일한 위치에서 시작
-
<div ref={contentRef} style={{ display: 'flex', alignItems: 'center', }} > ⦁ {t(data.title)} </div>

- 두 번째 줄부터 들여쓰기 적용 (text-indent 대신 padding-left)
- text-indent을 사용하면 모든 줄이 들여쓰기 적용
- 첫 줄은 그대로 두고 두 번째 줄부터 들여쓰기를 적용하려면 padding-left 또는 margin-left를 조합해서 사용
-
<div ref={contentRef} style={{ display: 'flex', alignItems: 'center', textIndent: '-10px', paddingLeft: '10px', }} > ⦁ {t(data.title)} </div>
⇒ 의도한대로 바뀐 것을 확인
728x90
'HTML5 & CSS3' 카테고리의 다른 글
| [Event] MouseOver/Out와 MouseEnter/Leave 그리고 hover (0) | 2023.10.26 |
|---|---|
| HTML & CSS : Flex box로 웹사이트 레이아웃 구성해보기 실습 (0) | 2022.12.19 |
| HTML & CSS #16 : Flex Box Layout (0) | 2022.12.19 |
| HTML & CSS #15 : 미디어 쿼리 (0) | 2022.12.16 |
| HTML & CSS #14 : 반응형 웹 (0) | 2022.12.14 |



댓글