플렉스 박스 레이아웃 (Flex Box Layout)
Grid Layout을 기본으로, Flex Box를 원하는 위치에 배치하는 것
display 속성
배치되는 요소들을 감싸는 부모요소를 플렉스 컨테이너로 지정
display: flex | inline-flex속성값은 flex(플렉스 박스를 박스 레벨 요소로 정의), inline-flex(플렉스 박스를 인라인 레벨 요소로 정의)
flex-direction 속성
플렉스 항목 배치 방향을 지정
flex-direction: row | row-inverse | column | column-inverseflex-direction: column; 으로 지정하면 세로방향을 쌓인다. (위->아래)
flex-wrap 속성
플렉스 항목을 한 줄 또는 여러 줄로 배치하는 속성
flex-wrap: no-wrap | wrap | wrap-reverse속성값 no-wrap은 플렉스 항목들을 한 줄에 표시하는 값으로 기본값이다.(한줄에 꾸겨 넣는다고 생각하면 된다.)
wrap은 여러 줄에 표시하는 속성값.

wrap-reverse는 여러 줄에 표시하되, 기존의 방향과 반대로 배치하는 것.

flex-flow 속성
플렉스 배치 방향과 여러 줄 배치를 한꺼번에 지정하는 속성
flex-flow: <플렉스방향> <플렉스줄배치>기본값은 flex-flow: row no-wrap; 이다.
order 속성
플렉스 항목의 배치 순서 바꾸기
order 값에 지정된 순서에 따라 배치된다.
flex 속성
플렉스 항목의 크기를 조절하는 속성.
flex-grow, flex-shrink, flex-basis은 속성이지만, 대부분 flex속성으로 묶어서 사용한다.
flex: [<flex-grow> <flex-shrink> <flex-basis>] | auto | initialflex-grow는 플렉스 항목의 너비를 얼마나 늘릴지 숫자로 지정
flex-shrink는 플렉스 항목의 너비를 얼마나 줄일지 숫자로 지정
flex-basis는 플렉스 항목의 기본 크기 지정하는 속성값이다.
#box1 {
flex: 1 1 0;
}
#box2 {
flex: 2 2 0;
}
#box3 {
flex: 1 1 0;
}스타일을 이렇게 설정하면

이렇게 박스들이 설정된다.
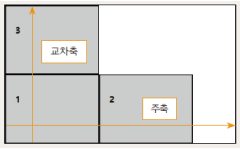
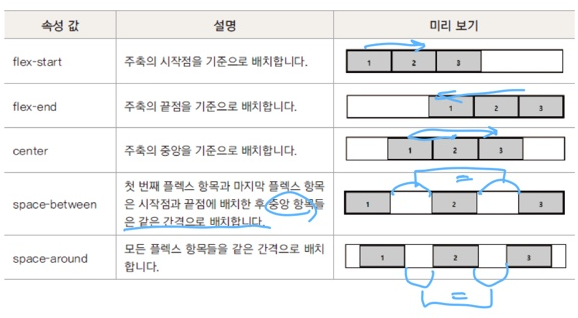
justify-content 속성
플렉스 항목을 주축 방향으로 배치할 때의 배치 기준
좌우 content 배치 조절!
justify-content: flex-start | flex-end | center | space-between | space-around
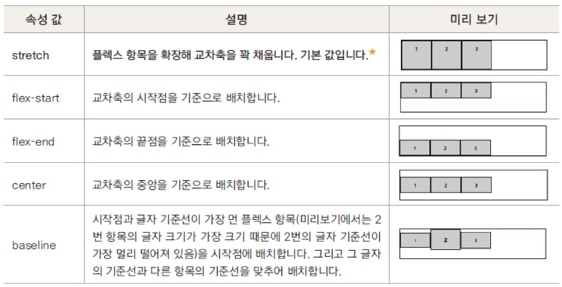
align-items, align-self 속성
교차축을 기준으로 하는 배치 방법
(상/하 중간 : align-items: center;)
align-items: stretch | flex-start | flex-end | center | baselinealign-self: auto | stretch | flex-start | flex-end | center | baseline
align-content 속성
플렉스 항목이 여러 줄로 표시될 때
교차 축 기준의 배치 방법 지정
align-content: flex-start | flex-end | center | space-between | space-around
align-content가 align-items보다 우선순위이다.
출처 : Do it! HTML5 + CSS3 웹 표준의 정석 (고경희)
사진 출처 : Pixabay
'HTML5 & CSS3' 카테고리의 다른 글
| [Event] MouseOver/Out와 MouseEnter/Leave 그리고 hover (0) | 2023.10.26 |
|---|---|
| HTML & CSS : Flex box로 웹사이트 레이아웃 구성해보기 실습 (0) | 2022.12.19 |
| HTML & CSS #15 : 미디어 쿼리 (0) | 2022.12.16 |
| HTML & CSS #14 : 반응형 웹 (0) | 2022.12.14 |
| HTML & CSS : 애니메이션 keyframes hover transition 실습 (0) | 2022.12.14 |


댓글