728x90
bootstrap - 표준 프레임워크.
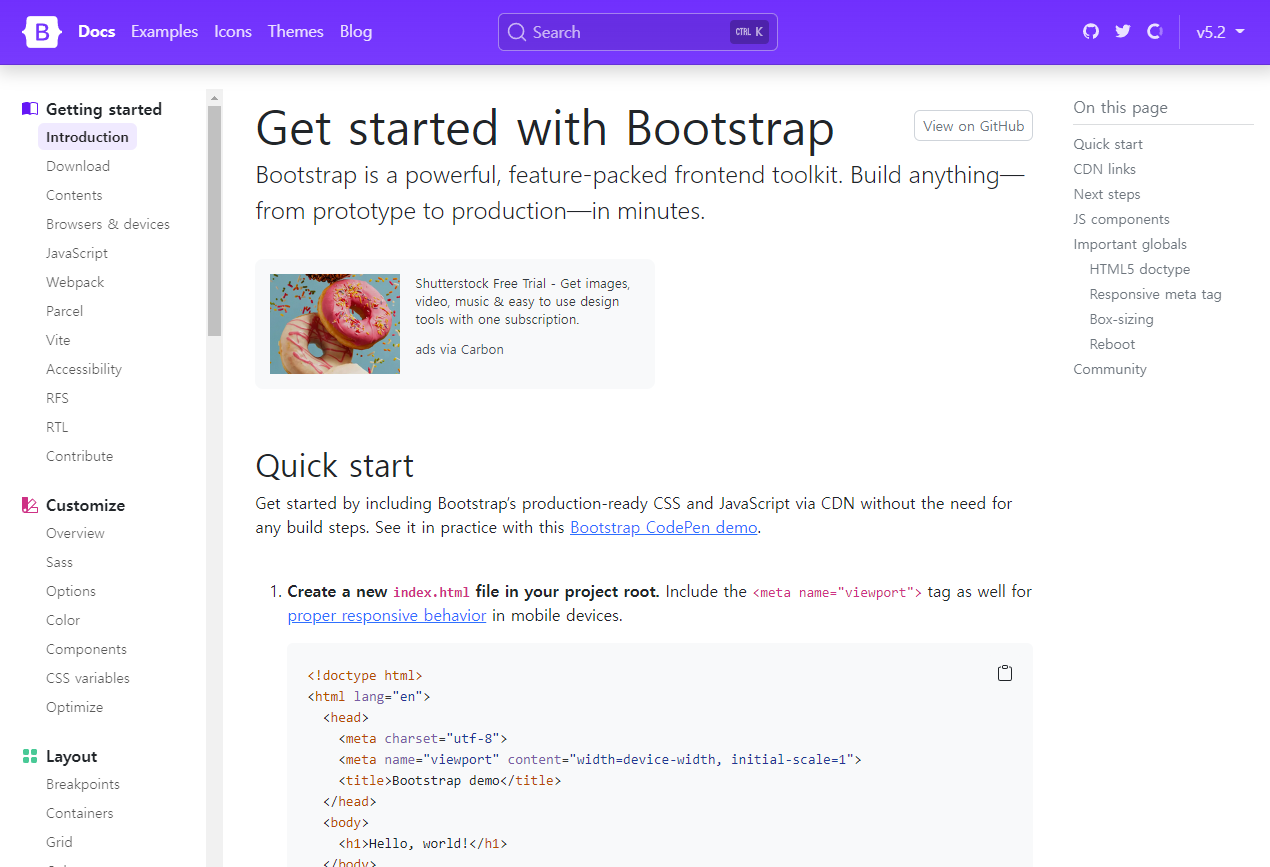
getbootstrap 홈페이지 (getbootstrap.com)

https://getbootstrap.com/docs/5.2/getting-started/introduction/
Get started with Bootstrap
Bootstrap is a powerful, feature-packed frontend toolkit. Build anything—from prototype to production—in minutes.
getbootstrap.com
Docs 네비게이션바에서 선택
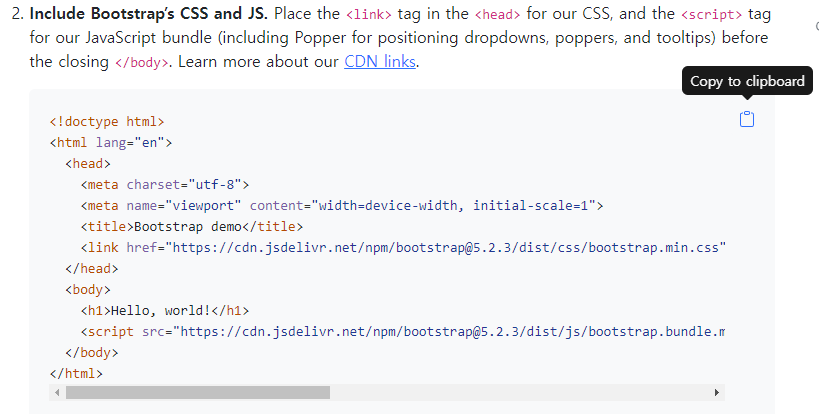
2번 항목을 복사하여 eclips에 새폴더-html파일 만들어서 붙여넣기!

<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap demo</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
</head>
<body>
<h1>Hello, world!</h1>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
</body>
</html>실행하면

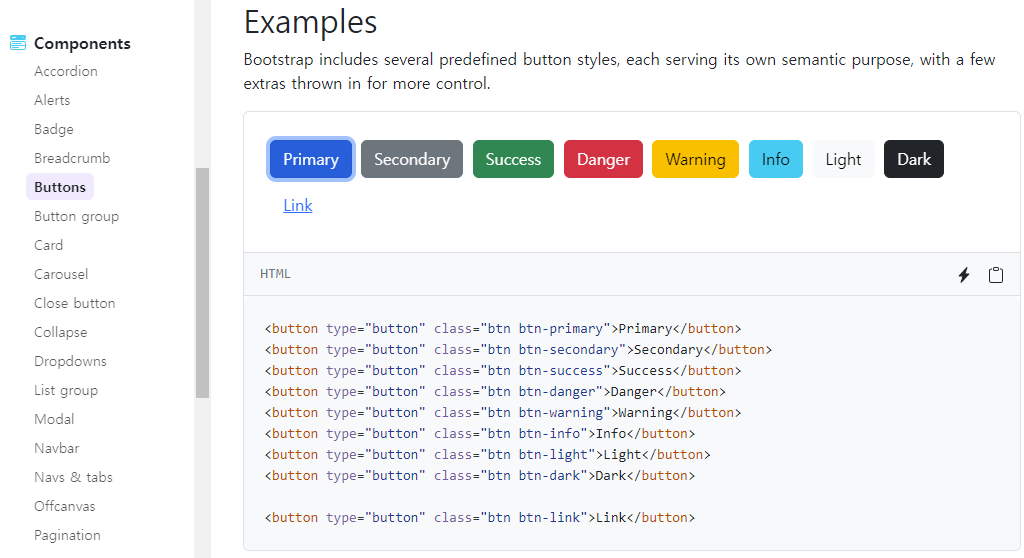
Components - Buttons에서 마음에 드는 항목 선택, 복사-붙여넣기

실행

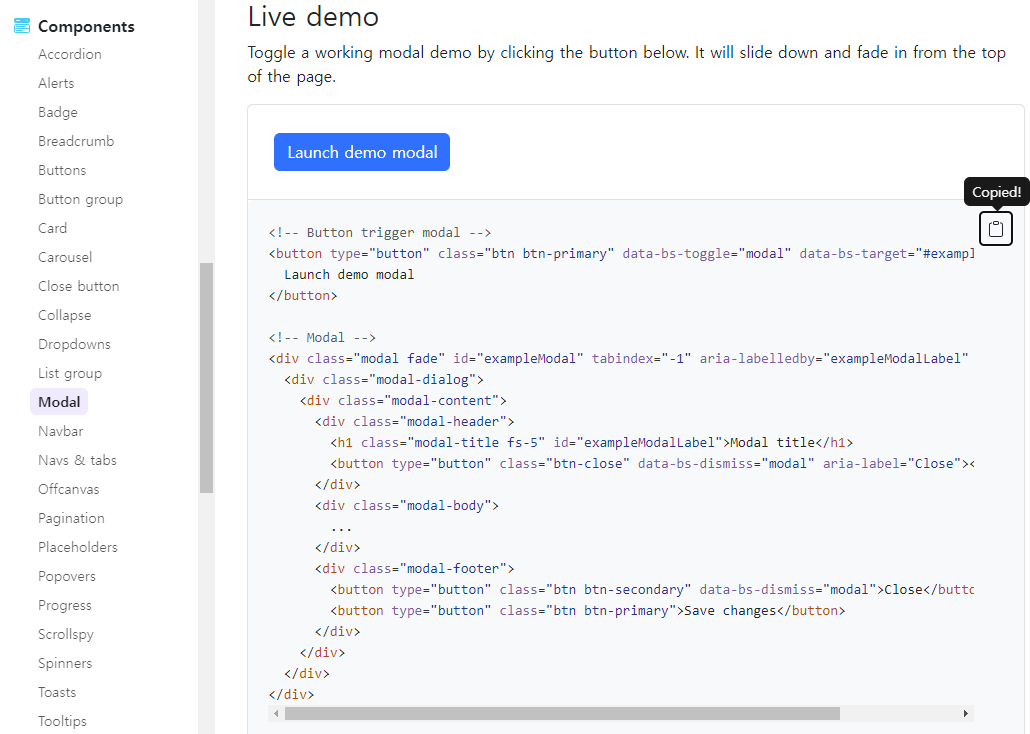
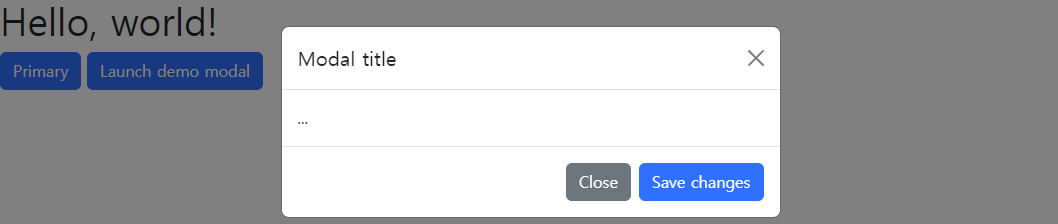
Components - modal

바디테그 안에 모달 붙여넣기

캐러셀도 부트스트랩에서!
이런식으로 부트스트랩을 활용하면 예쁘고 간단하게 웹페이지를 생성할 수 있다.
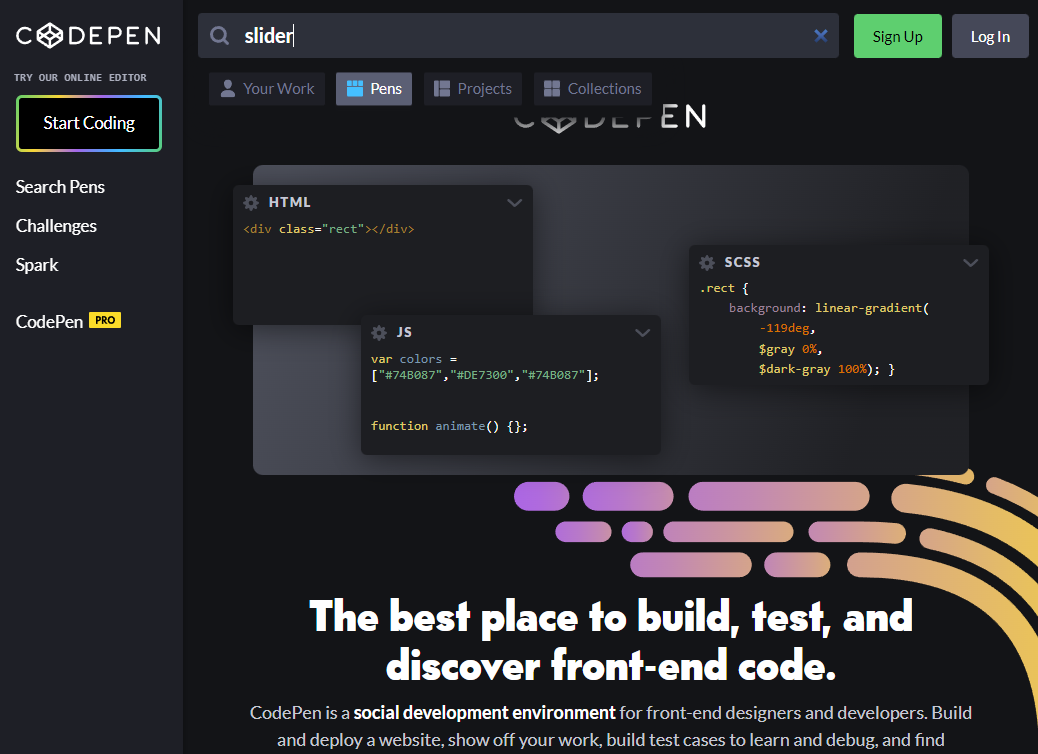
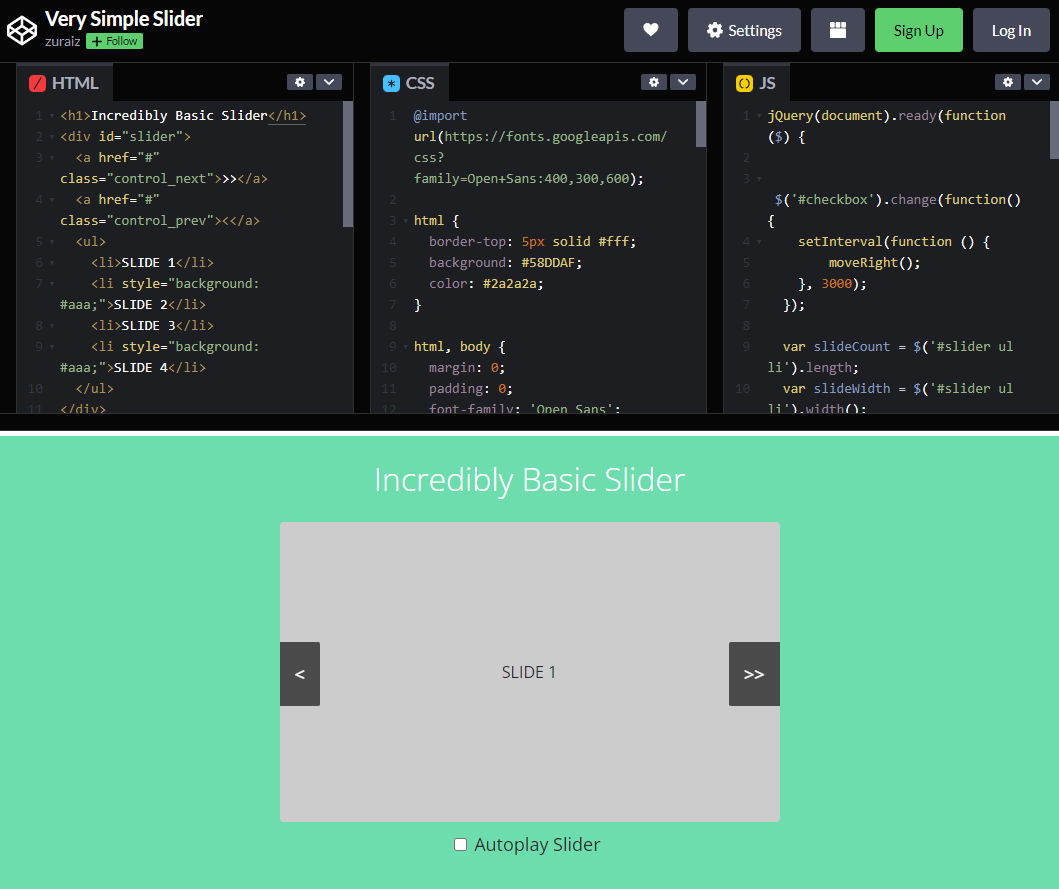
CODEPEN

slider를 검색해보기

이렇게 자유롭게 복사-붙여넣기로 활용하면 된다.
728x90
'JavaScript' 카테고리의 다른 글
| [JavaScript] 메서드와 this (0) | 2023.08.30 |
|---|---|
| [JavaScript] 유용한 사이트(비공개) (0) | 2022.12.22 |
| 자바스크립트#09 : 클래스 (0) | 2022.12.22 |
| 자바스크립트#08 : 예외 처리 (0) | 2022.12.21 |
| 자바스크립트#07 : 문서 객체 모델 (0) | 2022.12.20 |

댓글