표준화된 시맨틱 태그를 사용하여 웹 문서를 작성하면
어떤 기기에서도 문서 구조를 정확히 할 수 있다.
<header> 태그 - 머리말
제목
주로 페이지 맨 위쪽 혹은 왼쪽에 삽입
<form>태그를 사용해 검색 창을 넣거나, <nav> 태그를 사용해 사이트 메뉴를 넣음
<nav> 태그 - 내비게이션 링크
같은 사이트 안의 문서나 다른 사이트의 문서로 연결하는 링크
<section> 태그 - 주제별 콘텐츠 영역
문서에서 주제별로 콘텐츠를 묶을 때 사용.
<article>태그 - 콘텐츠 내용
웹 상의 실제 내용
<aside> 태그 - 사이드바, 본문 이외의 내용
본문 내용 외에 주변에 표시되는 기타 내용들
배너 혹은 광고와 같은 메인 내용에 영향이 없는 내용들
<iframe> 태그 - 외부 문서 삽입
웹 문서 안에 다른 외부 문서 삽입 - 인라인 프레임
<iframe src="삽입할 문서 주소" [속성="속성값"]> </iframe>
<footer> 태그 - 제작 정보와 저작권 정보
아래에 주로 넣지만, 어디든 넣을 수 있다.
사이트 제작자의 연락처 정보와 저작권 정보를 표시하는 곳.
<address> 태그 - 제작자 정보와 연락처 정보
footer태그 안에 넣음.
사이트 제작자의 이름이나 웹 페이지 혹은 피드백을 위한 연락처 정보.
웹사이트와 관련된 우편 주소(기울어진 텍스트)
**추가**
애니메이션 순서
1. link
2. visited : 눌렀다 뗀 상태
3. hover : 마우스 오버
4. active : 누르고 있는
focus는 상관없다.
header, section, footer, aside, article, figure {
display: block;
}위 코드는 css파일 제일 밑에 넣기
<div> 태그 - 구역 나눔
주로 콘텐츠를 묶어 시각적 효과를 적용할 때 사용
콘텐츠에 css를 적용하기 위할 때 사용됨
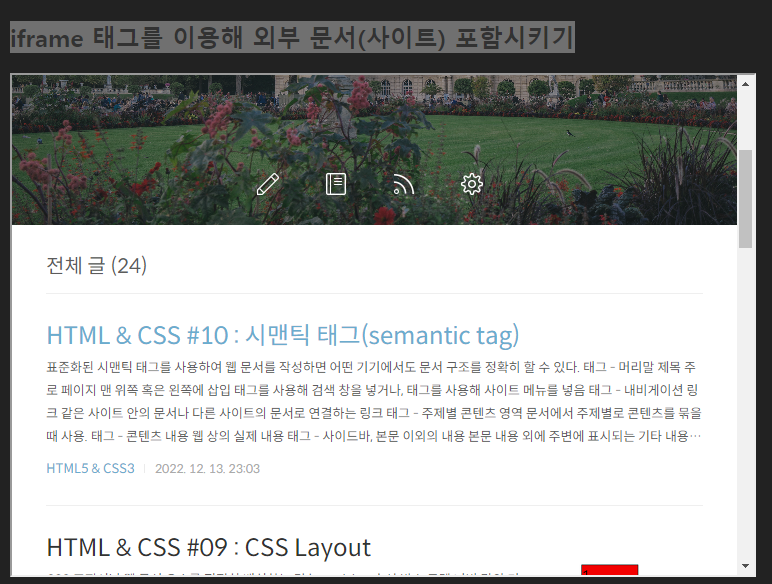
iframe 태그를 이용해 외부 문서(사이트) 포함시키기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>iframe</title>
<style>
body {
background: #222;
color: #fff;
padding: 20px;
}
</style>
</head>
<body>
<div class="container">
<h2>iframe 태그를 이용해 외부 문서(사이트) 포함시키기</h2>
<div class="content">
<iframe src="https://hhahee.tistory.com/" width="95%" height="500"></iframe>
</div>
</div>
</body>
</html>

제주도 게스트하우스 웹 첫 페이지 만들어보기 (기본적 내용 출처 : Do it! HTML5 + CSS3 웹 표준의 정석)
css파일
@charset "utf-8";
@import
url('https://fonts.googleapis.com/css2?family=Black+Han+Sans&family=Do+Hyeon&family=Gowun+Dodum&family=Nanum+Brush+Script&family=Nanum+Gothic+Coding&family=Noto+Sans+KR:wght@100&display=swap')
;
* {
margin: 0;
padding: 0;
}
h1 {
font-family: 'Nanum Brush Script', cursive;
}
ul {
font-family: 'Do Hyeon', sans-serif;
}
h2, h3 {
font-family: 'Nanum Gothic Coding', monospace;
margin: 10px;
}
p {
line-height: 1.6;
text-indent: 5px;
}
.container {
position: absolute;
width: 960px;
margin: 0 auto;
background-color: #fff;
border: qpx solid #E7E7E7;
}
header {
position: relative;
height: 280px;
background-image: url('../images/image_background.jpg');
background-size: cover;
background-repeat: no-repeat;
background-position: left top;
}
header h1 {
position: absolute;
right: 20px;
bottom: 70px;
font-size: 3em;
color: #ddfed3;
text-shadow: 1px 2px 2px #000;
}
header h2 {
position: absolute;
right: 20px;
bottom: 30px;
font-size: 2em;
color: white;
text-shadow: 0px 1px 5px #000;
}
.navi {
position: relative;
background: #271717;
margin-top: -15px;
width: 960px;
height: 60px;
text-align: center;
}
.navi ul {
list-style: none;
height: 40px;
padding-top: 10px;
padding-bottom: 5px;
}
.navi ul li {
display: inline-block;
font-size: 15px;
}
.navi a, .navi a:visited {
padding: 10px 5px 5px 35px;
display: block;
color: #fff;
width: 150px;
text-decoration: none;
}
.navi a:hover { /* 마우스 올리기 */
text-shadow: 0px 2px 2px #000;
color: #FC0;
}
.navi a:active {
text-shadow: 0px 2px 2px #000;
color: rgb(255, 0, 179);
}
.navi a:focus {
text-shadow: 0px 2px 2px #000;
color: lime;
}
.sidebar {
float: right;
width: 200px;
height: 550;
background-color: #e4fefc;
padding-top: 20px;
padding-left: 10px;
padding-right: 10px;
}
.sidebar img {
margin-bottom: 5px;
border: 1px solid #ccc;
opacity: 0.5;
text-align: center;
}
.sidebar img:hover {
border: 1px solid #0080ff;
opacity: 1.0;
}
.content {
background-color: #ffffff;
padding-top: 5px;
padding-left: 10px;
width: 720px;
float: left;
}
footer {
padding: 10px 0;
background-color: #030;
color: #fff;
text-align: center;
clear: both;
}
header, section, footer, aside, article, figure {
display: block;
}
.banner {
margin: 10px 10px 15px 10px;
padding: 0;
}
.banner img {
margin: 8px auto;
}HTML파일
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8">
<title>요안도라</title>
<link href="css/style-semantic-tag.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<header>
<h1>Joandora</h1>
<h2>가장 제주다운 수산리집</h2>
</header>
<nav class="navi">
<ul>
<li><a href="#">이용 안내</a></li>
<li><a href="#">객실 소개</a></li>
<li><a href="#">예약 방법</a></li>
<li><a href="#">예약하기</a></li>
</ul>
</nav>
<article>
<section class="content">
<h2>요안도라 소개</h2>
<h3>▷ 요안도라는 게스트 하우스(Guest House) 형식의 농어촌 민박입니다</h3>
<p>성산의 날씨는 다음주 내내 높은 구름에 햇살 가득이라고 합니다. <br>
목요일이면 섭씨 27도까지 오른다고 하지만,
늘 부는 바람이 쾌적한 균형을 잡아 마당에 나가 앉아 있는 시간이 많아질듯 합니다.
오늘은 사진에 보이는 긴 돌담을 따라 들어오는 요안도레 올레 입구에 특곤색의 대문을 달았습니다. </p>
<p>내일은 두달 여동안 밖거리에 만든 게스트 하우스에 연백색의 황토 페인트를 칠할 예정입니다. <br>
도시의 바쁜 생활로 소원해진 오래된 친구와의 우정을
이 제주에서 새롭게 열어나가기 위해 요안도라를 세상에 알리려고 합니다.
</p>
<div class="banner">
<img src="images/image_banner1.jpg" width="700" height="250" alt="배너사진:바다">
<img src="images/image_banner2.jpg" width="700" height="250" alt="배너사진:바다2">
</div>
</section>
</article>
<aside class="sidebar">
<h3>▷ 알립니다</h3>
<p>게스트하우스 예약은 전화 070-000-0000 로 직접 통화하시는게 가장 정확하고 빠릅니다.
인터넷 전화이므로 시외 전화 요금이 부과되지 않습니다. </p>
<img src="images/image_side1.jpg" alt="거북이">
<img src="images/image_side2.jpg" alt="가오리">
<img src="images/image_side3.jpg" alt="고래">
<img src="images/image_side4.jpg" alt="달팽이">
</aside>
<footer>
<address>
<p>제주특별자치도 남제주군 성산읍 수산리 000번지 요안도라</p>
<p>hahee2538@naver.com</p>
</address>
<p> Copyright ⓒ. All rights reserved. </p>
</footer>
</div>
</body>
</html>
사이드바 사진들은 호버 기능도 있다.

출처 : Do it! HTML5 + CSS3 웹 표준의 정석 (고경희)
사진 출처 : Pixabay
'HTML5 & CSS3' 카테고리의 다른 글
| HTML & CSS #12 : CSS 선택자 (0) | 2022.12.14 |
|---|---|
| HTML & CSS #11 : 멀티미디어 (0) | 2022.12.13 |
| HTML & CSS #09 : CSS Layout (0) | 2022.12.13 |
| HTML & CSS #08 : CSS 박스 모델 (0) | 2022.12.13 |
| HTML & CSS #07 : 색상과 배경 (0) | 2022.12.13 |


댓글